Website Design Strategies to Boost Speed and Improve Client Experience
You have the power to transform your website into a high-performing platform that captivates users and enhances their experience. In today’s digital landscape, the speed of your site plays a significant role in retaining visitors and converting them into loyal clients. By implementing effective website design strategies, you can significantly increase loading times and streamline navigation, ultimately fostering a more enjoyable and efficient user experience. This blog post will guide you through crucial design principles that not only improve speed but also elevate your client’s overall interaction with your site. Key Takeaways: Optimize Images: Large images can significantly slow down a website. Use compression tools and choose appropriate formats to enhance loading speed. Minimize HTTP Requests: Reducing the number of elements on a page lowers the number of HTTP requests, leading to faster load times. Implement Responsive Design: A mobile-friendly design improves user experience across various devices, increasing accessibility and engagement. Importance of Website Speed Before you investigate into design elements, it’s necessary to understand that website speed directly influences user satisfaction and conversion rates. In today’s fast-paced digital world, you have only a few seconds to capture your audience’s attention. If your site takes too long to load, users are likely to abandon it and seek faster alternatives, leading to noticeable losses in customer engagement and potential revenue. Impact on User Experience Along with aesthetics, speed plays a significant role in shaping the user’s experience on your website. A fast-loading site ensures smooth navigation, allowing visitors to find the information they need quickly. When users encounter delays, they may feel frustrated, which can damage your brand’s reputation and drive them away. Search Engine Rankings Behind the scenes, website speed is a vital factor that search engines consider when ranking your website. Slower sites may find themselves pushed down in search engine results pages (SERPs), making it harder for potential customers to discover your offerings. In addition to speed affecting user engagement, search engines prioritize fast-loading websites to enhance their own user experience. This means that if you improve loading times, you not only cater to your visitors but also boost your chances of achieving higher rankings on platforms like Google. A faster website signals quality and reliability to both your audience and search engine algorithms, giving you an edge in visibility and traffic. Key Strategies for Optimizing Speed While optimizing your website’s speed is important for enhancing user experience, implementing effective strategies can make all the difference. By focusing on both front-end and back-end optimizations, you can significantly reduce load times and create a seamless browsing experience for your visitors. Consider prioritizing the following methods to ensure your website performs at its best. Efficient Code and Design Practices By streamlining your code and utilizing efficient design frameworks, you can enhance your site’s performance. Minimizing HTTP requests, reducing file sizes, and eliminating unnecessary scripts will not only speed up load times but also improve overall functionality. Simplifying your layout and avoiding excessive animations can also contribute to a faster, more responsive website. Image and Media Optimization Behind every visually appealing website is a need for image and media optimization. Large image files and uncompressed videos can slow down your site significantly, detracting from the user experience. Adopting best practices like resizing images, using the right file formats, and compressing media before uploading can lead to notable improvements in speed. Plus, optimizing your images and media is not just about reducing file sizes; it’s also about the right formats. Using formats like WebP for images and leveraging lazy loading for videos can enhance loading times while retaining quality. Additionally, serving responsive images tailored to different devices will ensure your website displays beautifully and performs optimally across all platforms, ultimately delighting your audience. Leveraging Content Delivery Networks (CDNs) All website owners should consider leveraging Content Delivery Networks (CDNs) to enhance speed and improve client experience. CDNs distribute your website content across multiple servers worldwide, dramatically reducing load times by serving your site’s assets from a location closer to your users. This not only speeds up accessibility, but also ensures a smoother online experience, allowing your visitors to interact with your content seamlessly, regardless of their geographic location. Benefits of CDNs At the heart of using CDNs are several key advantages, including faster load times, reduced bandwidth costs, and improved site reliability. By caching your content at various locations, CDNs help deliver data to users more quickly, minimizing latency. This ultimately enhances user retention and satisfaction, as faster websites lead to better engagement and increased conversions. Choosing the Right CDN By selecting the right CDN for your specific needs, you can maximize the benefits of enhanced speed and performance. Key factors to consider include the network size, geographic coverage, and pricing models offered by different CDN providers. Assess your audience’s location and the nature of your content to find a CDN that aligns with your requirements. It’s important to compare features like scalability, security options, and customer support when evaluating CDNs. Look for providers that offer flexible plans that can grow with your traffic needs, as well as robust security measures such as DDoS protection. Check user reviews and performance statistics to gauge reliability, and consider a CDN that integrates smoothly with your existing website platform for the best experience. Responsive Design and Mobile Optimization Many users now access websites primarily through mobile devices, making it crucial for your site to embrace responsive design principles. By optimizing your website for various screen sizes, you improve the overall Customer Experience on Website | Improve CX. This ensures that visitors have a seamless experience, regardless of the device they use, thus enhancing client satisfaction and engagement. Importance of Mobile Speed Responsive design enhances user experience by ensuring that your mobile site loads quickly, which is vital for retaining visitors. A sluggish mobile site can lead to frustration, causing potential clients to abandon your page before even viewing your content. Best Practices for Mobile Design An effective mobile design must focus on intuitive navigation and
Website Design for Cosmetic Businesses – Creating a User-Friendly Experience
It’s vital to understand that your website serves as a digital storefront for your cosmetic business. An effective website design not only showcases your products but also creates an intuitive experience for potential customers. By focusing on user-friendly elements, you can enhance engagement, boost sales, and ensure your brand shines in a competitive market. In this blog post, you’ll learn key strategies for designing a website that meets the needs of your audience while reflecting the essence of your cosmetic brand. Key Takeaways: Visual Appeal: Aesthetic design elements play a significant role in attracting potential customers, making it crucial to use appealing colors and images that reflect the brand’s identity. Navigation: Ensure that the website’s layout is intuitive and easy to navigate, allowing users to find products and information without frustration. Mobile Optimization: With a growing number of users accessing websites via mobile devices, it’s vital to create a responsive design that offers a seamless experience across all platforms. Understanding Your Target Audience While creating a user-friendly experience for your cosmetic business website, it’s imperative to understand your target audience. By identifying their needs, preferences, and pain points, you can craft a design that resonates with them. Explore Stunning Beauty Website Design Tips To Attract Your … to refine your approach and enhance user engagement. Demographics and Psychographics One effective way to delineate your audience is by analyzing demographics such as age, gender, income level, and location, alongside psychographics that touch on lifestyle, values, and interests. These elements help you tailor your content and design to meet the specific desires of your potential customers, ensuring your website speaks directly to them. User Behavior and Preferences Across the online landscape, understanding user behavior and preferences is key to enhancing their experience on your website. You should track how users interact with your site, what products they gravitate towards, and their average time spent on pages. This insight allows you to optimize navigation and design elements to increase engagement. Hence, analyzing user behavior helps you identify trends and patterns that signify what attracts and retains your audience. By utilizing tools like Google Analytics, you can gather data on visitor interactions, allowing you to make informed decisions. This knowledge empowers you to adjust your website accordingly, ensuring it aligns with customer expectations and enhances usability. Essential Elements of Effective Website Design Clearly, successful website design encompasses various elements that come together to create a seamless user experience. These include a clear layout, intuitive navigation, and compelling visuals. Understanding your target audience is vital in tailoring your site to meet their expectations and needs. To explore deeper into this topic, check out Cosmetic website design: Navigating the Aesthetics. Layout and Navigation Above all, the layout and navigation of your website should guide users effortlessly through your content. A clean and organized layout enables your visitors to find information quickly, which is key to retaining their attention. Use clear headings, subheadings, and a logical flow to make navigation intuitive. Visual Appeal and Branding Branding plays a significant role in attracting and retaining customers on your website. Your site should reflect your brand identity through colors, typography, and imagery that resonate with your audience. A cohesive visual style not only enhances your brand recognition but also builds trust with your visitors. For instance, integrating high-quality images of your cosmetic products along with an appealing color palette can significantly elevate the user experience. This visual consistency strengthens your brand identity and creates a welcoming environment, encouraging visitors to explore your offerings further. Overall, a well-branded site enhances user engagement and leaves a lasting impression. Importance of Mobile Responsiveness Many consumers rely on their mobile devices to browse and shop online, making mobile responsiveness vital for your cosmetic business website. A seamless mobile experience can enhance user engagement, ultimately driving sales and loyalty. To explore effective design strategies, check out 22 Amazing Beauty Website Design Examples. Trends in Mobile Usage Among users, the shift towards mobile browsing continues to grow, with more people preferring their smartphones for online research and shopping. This trend highlights the need for a website that adapts smoothly to various screen sizes, ensuring your content is accessible at all times. Best Practices for Mobile Design Between optimizing layout and simplifying navigation, effective mobile design can significantly improve user experience. Focusing on speed, clarity, and touch-friendly elements will make it easier for users to interact with your site. Consequently, prioritizing features such as large buttons, minimal text, and fast-loading pages ensures your mobile site caters to users’ needs. Utilize responsive design techniques to adapt your website to different devices seamlessly. By streamlining your mobile experience, you enhance user satisfaction and encourage repeat visits to your site. Enhancing User Experience with Content Not only does quality content inform your audience, but it also significantly enhances user experience on your website. By crafting informative and engaging material, you can guide potential customers through their journey, addressing their needs and concerns. This not only builds trust but also encourages them to explore your offerings further, ultimately leading to increased conversions. Engaging Copy and Imagery Experience the power of well-written copy paired with striking imagery. Your website’s text should resonate with your target audience, portraying your brand’s voice while highlighting your products’ benefits. Engaging visuals complement your copy, capturing attention and enhancing the overall aesthetic of your site, allowing visitors to connect emotionally with your brand. Utilizing Video and Interactive Elements Below even the most engaging content, videos and interactive features stand out as a dynamic way to elevate user experience. By adding videos that showcase your products, provide tutorials, or share customer testimonials, you capture viewer interest and convey your message more effectively. Interactive elements, such as quizzes or polls, invite user participation, fostering a deeper connection with your brand. Video content serves as an effective tool to engage visitors while showcasing your cosmetic products. Whether it’s a makeup tutorial or a behind-the-scenes look at your brand, these visual mediums create a more immersive experience for users.
Website Design Must-Haves – Booking and Contact Features for Cosmetic Brands
Booking features are imperative for your cosmetic brand’s website (website design), making it easier for customers to connect with you and secure appointments. By incorporating effective booking and contact options, you enhance user experience, increase client satisfaction, and ultimately boost business. Unique functionalities also allow you to showcase your offerings and streamline communication. To further improve your beauty website, check out these 6 Proven Tips to Help Your Beauty Website Win More … that ensure your online presence stands out. Key Takeaways: User-Friendly Booking System: Incorporate an intuitive scheduling interface that allows clients to easily book appointments, enhancing their overall experience. Prominent Contact Information: Ensure that contact details are easily accessible on every page, fostering quick communication between clients and the brand. Mobile Optimization: Design must be responsive; a seamless experience on mobile devices is important as many users will access your site from their smartphones. Importance of Booking Features Your website needs effective booking features to maximize client engagement for your cosmetic brand. By offering seamless scheduling options, you make it easy for potential clients to connect with your services, leading to increased conversions and client retention. For further insights, check out 4 Things That Every Beauty Website Needs. Streamlining Client Appointments One way to enhance your service offering is by streamlining client appointments. An online booking system allows clients to schedule services directly, which reduces backlog and administrative workload, allowing your team to focus on providing exceptional experiences. Enhancing User Experience Client satisfaction hinges on an intuitive user experience. By integrating efficient booking features, you create a smooth journey from browsing to appointment, making clients more likely to return. Importance lies in providing a seamless experience that meets today’s consumer expectations. A well-designed booking feature not only accelerates appointment scheduling but also instills confidence in the reliability of your brand. Fostering this sense of trust can lead to lasting relationships with clients who value convenience and efficiency. Essential Contact Features It’s vital for your cosmetic brand’s website to include strong contact features that encourage customer interaction and build trust. By ensuring these elements are user-friendly and accessible, you enhance the likelihood of conversions and create a seamless experience for your audience. From contact forms to social media links, these tools connect you with your potential clients effectively. Contact Forms and Live Chat Live chat and contact forms are fundamental elements that allow your customers to reach out with inquiries or concerns easily. These features provide an immediate line of communication, enhancing customer satisfaction by offering timely responses. A streamlined approach to addressing inquiries can significantly improve your customer relationship management. Social Media Integration Behind every great cosmetic brand is a strong social media presence that allows you to engage with your audience on multiple platforms. Integrating your social media channels into your website not only helps in promoting your brand but also builds community and trust among customers. This integration enables your visitors to connect with your brand on their preferred platforms, fostering a relationship that can lead to increased loyalty. By showcasing your latest products, promotions, or customer testimonials through social media feeds on your site, you create a cohesive brand experience that enhances your online visibility and engagement. The convenience of direct links to your social pages encourages users to interact, share, and ultimately choose your brand over competitors. Mobile Responsiveness To thrive in today’s digital landscape, your website must be mobile-responsive. A seamlessly designed site that adapts to any screen size enhances user experience, ensuring that potential clients can easily navigate your offerings on their smartphones and tablets. Given that many users search for cosmetic services on mobile devices, investing in a responsive design is imperative for attracting and retaining customers. Optimizing for All Devices Any successful cosmetic brand understands the importance of making your website accessible on every device. This means creating layouts that adjust fluidly to various screen sizes, from desktops to smartphones. By offering a consistent user experience, you enhance your brand’s image and increase the likelihood of conversions. Importance of Speed and Accessibility On top of mobile responsiveness, prioritizing website speed and accessibility is vital. Fast-loading pages not only improve user satisfaction but also play a significant role in search engine rankings. If your site is slow or difficult to navigate, you risk losing potential clients who may quickly move to competitors. This focus on speed and accessibility is imperative in making sure that your site caters to all users, including those with disabilities. Optimizing images, minimizing code, and employing techniques like lazy loading can dramatically enhance your site’s performance. Additionally, providing alternative text for images and ensuring keyboard navigation can help you cater to a broader audience, increasing engagement and potential bookings for your cosmetic brand. User-Friendly Interface Unlike traditional websites, a user-friendly interface is imperative for cosmetic brands to attract and retain customers. You want your visitors to have a seamless experience, so intuitive navigation, clear information hierarchy, and easy-to-find booking options should be prioritized. A well-designed interface not only enhances usability but also fosters trust and encourages customers to explore more of your offerings. Navigation Best Practices Along with a clean layout, effective navigation ensures that your users can find what they need without frustration. Implement a simple menu structure, use descriptive labels, and include a search bar to facilitate easy access to services, products, or booking options. This will drive engagement and help potential clients get in touch with you effortlessly. Visual Design Elements To create a captivating online presence, pay attention to your visual design elements, such as color schemes, typography, and imagery. These aspects should reflect your brand’s identity and resonate with your target audience for a memorable experience. Design plays a key role in conveying your brand’s message and values. Use a consistent color palette that evokes the feelings you want customers to associate with your cosmetic brand. Choose typography that is not only beautiful but also legible, enhancing user experience across devices. High-quality images and illustrations can visually showcase your products and
How to Design High-Converting Landing Pages
Most marketers know that a well-designed landing page can significantly boost conversion rates, yet many struggle with creating one that truly resonates with their audience. In this guide, you’ll learn necessary strategies for designing landing pages that capture attention and drive action. From understanding your audience to optimizing your layout, these tips will empower you to craft compelling landing pages that not only look great but also convert visitors into loyal customers. Key Takeaways: Clear Call-to-Action: Ensure your landing page features an easy-to-find and compelling call-to-action button that encourages visitors to take the desired action. Concise Content: Use concise, persuasive content that effectively communicates the value proposition, keeping the text focused and to the point. Visual Appeal: Incorporate visually appealing elements such as relevant images, clean layouts, and contrasting colors to enhance user experience and engagement. Understanding High-Converting Landing Pages Your approach to designing high-converting landing pages requires a comprehensive understanding of what makes these pages effective. A high-converting landing page is one that successfully persuades visitors to take a specific action, whether it’s signing up for a newsletter, making a purchase, or requesting more information. For in-depth insights into the elements that drive conversions, consider exploring How to Build a High-Converting Landing Page: Anatomy, …. Understanding these fundamentals can effectively guide your design choices and streamline your marketing strategy. Defining Conversion Rate Landing pages are evaluated based on their conversion rate, which is the percentage of visitors who complete a desired action out of the total number of visitors. This metric is fundamental because it not only indicates the effectiveness of your landing page but also informs your overall marketing efforts. You can calculate your conversion rate by dividing the number of conversions by the total number of visitors, then multiplying by 100 to get a percentage. The higher the conversion rate, the more successful your landing page is in fulfilling its intended purpose. Importance of Landing Page Design Pages that are well-designed communicate professionalism and credibility, which greatly influences a visitor’s decision to convert. Effective landing page design incorporates clear visuals, compelling copy, and an intuitive layout that guides visitors towards the desired action. Your design should meet the expectations of your audience and provide a seamless experience that minimizes distractions and confusion. By prioritizing design, you not only attract more visitors but also retain their attention long enough for them to consider taking action. This focus on design plays a significant role in your overall conversion strategy. A visually appealing landing page with clear calls to action can enhance user experience and facilitate easier navigation. By ensuring that vital information is readily accessible and that your messaging resonates with visitors, you can effectively drive conversions, thereby maximizing the return on investment for your marketing efforts. Key Factors for Effective Design It is necessary to grasp the key factors that contribute to designing effective landing pages. By focusing on these elements, your landing page can significantly increase its conversion rates. Here are some of the primary aspects you should consider: Clarity and Focus Visual Appeal Strong Call-to-Action Trust Elements Mobile Responsiveness Assume that getting these details right can make a noticeable difference in engaging visitors and encouraging them to take the desired action. Clarity and Focus Factors that contribute to clarity and focus are integral to preventing distractions on your landing page. You want to ensure that your messaging is straightforward and aligns with your visitors’ expectations. Keep your headlines concise and compelling, guiding visitors directly to the value proposition—the key benefit of your offer. Maintain a clear visual hierarchy, utilizing larger fonts for headlines and smaller ones for supporting text. This structured approach allows your audience to quickly grasp crucial information without feeling overwhelmed. Visual Appeal If you’re looking to capture your audience’s attention, the visual appeal of your landing page plays an indispensable role. Use high-quality images and graphics that resonate with your target audience and reinforce your message. You should also pay attention to color schemes and typography, ensuring that they are aesthetically pleasing and in harmony with the emotions you want to evoke. Additionally, whitespace can be your ally in creating a clean, uncluttered layout that enhances readability and makes navigation intuitive. Understanding the impact of visual elements on user experience is vital. The right images or thoughtfully selected colors can help build trust and convey professionalism. Engaging visuals have the power to tell a story, elicit positive emotions, and ultimately lead your visitors toward taking action. By prioritizing a visually appealing design, you position yourself for greater success in converting visitors into customers. Crafting Compelling Copy To create high-converting landing pages, the copy you include should resonate with your audience and drive them to take action. This involves not just your main message, but also the words you use throughout the page to create a compelling narrative. Effective copy engages your reader and conveys the value of your offering in a way that aligns with their needs and aspirations. Striking the right balance between information and persuasion is imperative to guiding your reader toward a positive response. Headlines That Capture Attention Copy your headline plays a significant role in whether visitors stay on your page or leave immediately. Aim for clarity and excitement—your headline should communicate the primary benefit of your offer within just a few words. Use powerful, action-oriented language and pose questions that compel readers to want to learn more. Testing different words and formats can help you discover which headlines yield the best engagement and conversion rates. Persuasive Calls to Action Action-oriented copy is vital in steering your visitors toward a desired outcome. A persuasive call to action (CTA) motivates your audience to take that next step, ideally by clicking a button or filling out a form. Ensure your CTA stands out visually on the page and uses clear, action-driven language that tells the reader exactly what will happen next. Phrases like “Get Started Now” or “Claim Your Free Trial” create a sense of urgency and guide users toward
Website Design: Why Your Business Needs a Custom Website

Website design is essential for businesses. Most businesses underestimate the impact of having a custom website tailored to your unique needs. A personalized online presence sets you apart from competitors, enhances user experience, and boosts credibility. With a custom website, you gain the flexibility to integrate specific features that cater to your audience. This investment not only reflects your brand identity but also opens the door to potential growth. For insights on the benefits, explore What’s the benefit of custom websites? : r/webdev. Key Takeaways: Unique Branding: A custom website allows your business to showcase its distinct identity and values, setting you apart from the competition. Enhanced Functionality: Tailored features and tools can be developed to meet the specific needs of your business, improving user experience and engagement. Better SEO Optimization: Custom websites are designed with SEO best practices in mind, helping to improve your visibility in search engines and attract more organic traffic. The Importance of Online Presence To thrive in today’s digital landscape, your business needs an effective online presence. A well-designed custom website serves as the foundation of your brand’s identity and communication, allowing you to engage with customers and convey your unique value proposition. In an era where consumers expect instant access to information, a professional website acts as your 24/7 storefront, enabling potential customers to find you, learn about your offerings, and make informed decisions. Furthermore, it allows you to showcase your products or services in a visually appealing and user-friendly manner, helping to cultivate trust and credibility in your market. Growing Consumer Expectations Between the rapid advancement of technology and changing consumer behavior, expectations for online experiences have risen significantly. Today’s consumers are not just looking for a website; they seek seamless navigation, quick load times, and engaging content that speaks to their needs. If your website does not meet these needs, you risk losing potential customers to competitors who prioritize quality online experiences. By investing in a custom website, you can ensure that your platform meets these evolving expectations, helping you to connect with customers effectively and keep them engaged. Competitive Advantage Consumer preferences can shift quickly, and the digital market is often flooded with options. If you want to stand out and attract a loyal customer base, you must leverage your online presence to gain a competitive edge. By offering a custom website, you position your business as professional and attentive to detail, which can be particularly appealing in niche or crowded markets. A unique website tailored to your brand not only reflects your ethos but also provides specific features and functionalities that directly cater to your target audience. At the end of the day, a custom website empowers you to articulate your brand’s story effectively, connect with your audience emotionally, and foster relationships that lead to loyalty. Investing in a tailored online space means you are not just keeping pace with the competition; you are setting your business apart in meaningful ways. Your website becomes a powerful tool that does the heavy lifting in promoting your brand, attracting new customers, and ultimately driving sales. Customization vs. Templates Any business faces the challenge of distinguishing itself in a digital landscape filled with cookie-cutter solutions. While pre-designed templates may seem like an easy fix, they often restrict your brand’s unique personality. A custom website empowers you to create a platform that truly represents your vision, values, and mission. With tailored designs, you can ensure that every element on your site aligns perfectly with your branding strategy, from colors and fonts to layouts and functionality. Unique Branding Opportunities Around every corner of the digital world, your brand’s identity must shine through, and a custom website allows for unparalleled branding opportunities. Instead of conforming to a generic structure, a tailored site gives you the freedom to express what makes your business different. You can create a user experience that resonates with your audience, making sure every visitor leaves with a lasting impression of your brand’s personality. Scalability and Flexibility Around the growth stages of your business, adaptability is vital. Custom websites offer the flexibility to scale your operations as your business evolves. If you add new products, services, or features, you won’t be limited by template constraints. Instead, you can easily modify your site to incorporate additional functions and enhance your overall user experience, thus accommodating your ever-changing needs. This flexibility is particularly valuable when you consider how markets can shift and grow. As your business expands, having a website that can accommodate increased traffic, new features, and even integrations with other platforms can make a significant difference. A custom solution allows you to adapt without starting from scratch, ensuring you are always in step with your business growth and customer expectations. Enhancing User Experience Not all websites are created equal; a custom website allows you to craft a user experience that meets the specific needs of your visitors. By understanding your target audience, you can create an environment that is tailored to their preferences and behaviors, reducing friction and encouraging engagement. This personalized touch enhances user satisfaction, making visitors more likely to return and interact with your business further. Tailored Navigation The way users navigate your website significantly impacts their overall experience. A custom site enables you to design a navigation system that aligns with your audience’s expectations, allowing them to find the information they need without unnecessary confusion. With well-structured menus and logical pathways, users can interact with your content seamlessly, thus increasing the likelihood of conversion. Faster Load Times Along with intuitive navigation, fast load times are imperative in enhancing user experience on your site. A custom website allows for optimization of all on-page elements, removing any bloat that can slow down performance and ensuring that each component contributes positively to speed. This focus on efficiency can make a quick-loading site that keeps users engaged rather than frustrated, leading to a lower bounce rate and higher user retention. For instance, having a custom-built site means you can use optimized images and
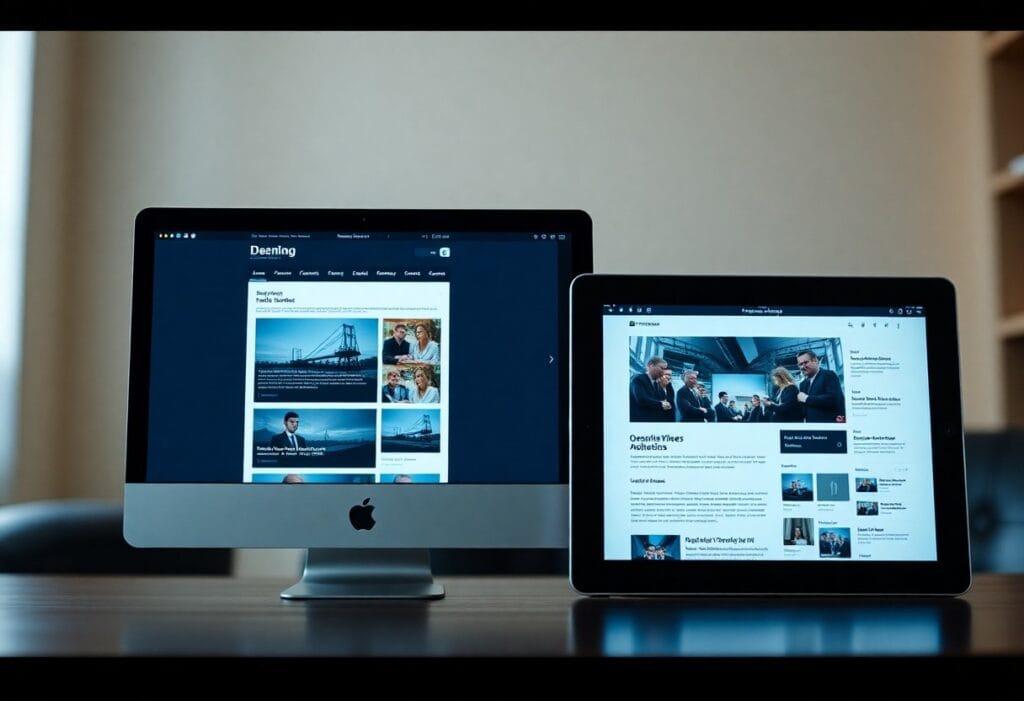
Responsive Design vs. Adaptive Design – Which is Better?

Responsive design is imperative for your website. With the increasing diversity of devices used to access the web, understanding the differences between responsive and adaptive design is crucial for optimizing your user experience. Both design approaches aim to provide seamless visual and functional experiences, but they do so in distinct ways. This post will investigate into the key features, advantages, and disadvantages of each design strategy, helping you determine which option best suits your needs and enhances your audience’s engagement. Key Takeaways: Responsive Design provides a fluid layout that adjusts to any screen size, ensuring a consistent user experience across devices. Adaptive Design utilizes predefined layouts for specific screen sizes, which can enhance performance by targeting specific resolutions. The choice between Responsive and Adaptive design depends on the project’s specific needs, audience, and desired user experience. Understanding Responsive Design The world of web design has evolved to prioritize user experience across devices, and responsive design is at the forefront of this shift. Responsive design refers to the approach of creating websites that provide an optimal viewing experience, easy navigation, and minimal resizing across a range of devices, from desktop monitors to mobile smartphones. This technique utilizes flexible grids, layouts, images, and CSS media queries to adapt the web interface based on the screen size and orientation of the device being used. Ultimately, responsive design ensures that your site looks great and is user-friendly, regardless of how it is accessed. Definition and Principles With responsive design, the goal is to create a seamless browsing experience by allowing your website to automatically adjust its layout and content according to the viewport size. By using fluid grids, images, and responsive media queries, you can ensure that every user gets the most suitable version of your site. This strategy is built on a set of principles that promote flexibility and adaptability, making it possible for your website to cater to a diversified audience with varying preferences in device usage. Advantages of Responsive Design Responsive design offers many advantages that can enhance your website’s performance and usability. First and foremost, it simplifies your development process by allowing you to maintain a single version of your site that works across all devices, rather than managing multiple versions for different formats. This not only saves time but also ensures consistency in both design and content. Additionally, a single responsive site improves SEO outcomes since search engines prefer sites that provide a seamless experience, regardless of the device. As a result, you can drive more traffic and increase engagement across all platforms. Principles of responsive design enable you to create a more efficient user experience. By optimizing your site for various device sizes, you reduce the likelihood of users encountering issues such as difficult navigation or improperly formatted content. This attention to detail fosters user satisfaction, encourages visitors to spend more time on your site, and can lead to higher conversion rates. By choosing responsive design, you’re not only investing in a modern aesthetic but also enhancing the functional aspects of your web presence. Exploring Adaptive Design Definition and Key Features There’s much to discover when exploring into adaptive design. This approach focuses on creating customized layouts that respond to different screen sizes by delivering a fixed layout tailored to specific viewports rather than fluidly resizing elements. Adaptive design typically uses breakpoints to determine the optimal structure for various devices, ensuring that users on smartphones, tablets, or desktops receive an experience that aligns with their screen size. Key features of adaptive design include: Fixed layouts for targeted screen sizes Utilization of predefined breakpoints Improved loading speed due to optimized content for each device Consistent user experiences across different devices Ease of implementation for complex functionality Thou can see how this focused approach aids in delivering an effective user experience for diverse devices and viewing contexts. Advantages of Adaptive Design The advantages of adaptive design are numerous, especially when you consider the range of devices available in today’s digital landscape. By focusing on distinct layouts for specific screen sizes, you provide an optimized experience tailored to the users’ needs on each device. This approach allows you to prioritize key elements and features, ensuring that the most critical information is accessible without unnecessary scaling or modifications. Advantages of adaptive design encompass faster loading times, as the design is tailored to the limitations and capabilities of each device, thereby improving user satisfaction. Additionally, because adaptive sites deliver specific layouts, you can optimize individual user interactions based on device usage patterns, thereby enhancing usability. Not only does this lead to improved accessibility, but it also allows for more effective marketing strategies targeted at different user demographics. This level of personalization can significantly improve engagement, conversions, and overall user satisfaction when interacting with your digital offerings. Comparing Responsive and Adaptive Design Your choice between responsive and adaptive design can significantly impact your website’s effectiveness. Both design approaches have their merits and drawbacks, making it vital to analyze them closely. Responsive design uses a fluid grid system, which allows content to adapt seamlessly across various screen sizes, while adaptive design employs multiple fixed layouts tailored to specific screen widths. The table below outlines key differences to aid your understanding. Responsive vs. Adaptive Design Responsive Design Fluid layouts that adapt to any screen size using CSS media queries. Adaptive Design Static layouts that are specifically designed for a limited number of screen resolutions. Performance and User Experience Behind the scenes, responsive designs tend to offer a more fluid user experience, as they adapt in real time to any screen size. This can create a more cohesive interaction for users who navigate between devices like smartphones, tablets, and desktops. Conversely, adaptive designs may excel in scenarios where specific content is optimized for specific devices, potentially providing a faster load time due to reduced resource delivery tailored for that resolution. Development and Maintenance Costs Between responsive and adaptive design, the development and maintenance costs can vary considerably. Responsive designs often incur a slightly higher initial setup